블로그 사이드바 만들기
음, 부캠 끝나고 할 거를 찾고있다.
미뤄둔 블로그나 고도화 해야겠다.
지금 떠오르는 수정사항은
- 카테고리 사이드바로 옮기기
- 다크모드 추가
- 댓글창 추가
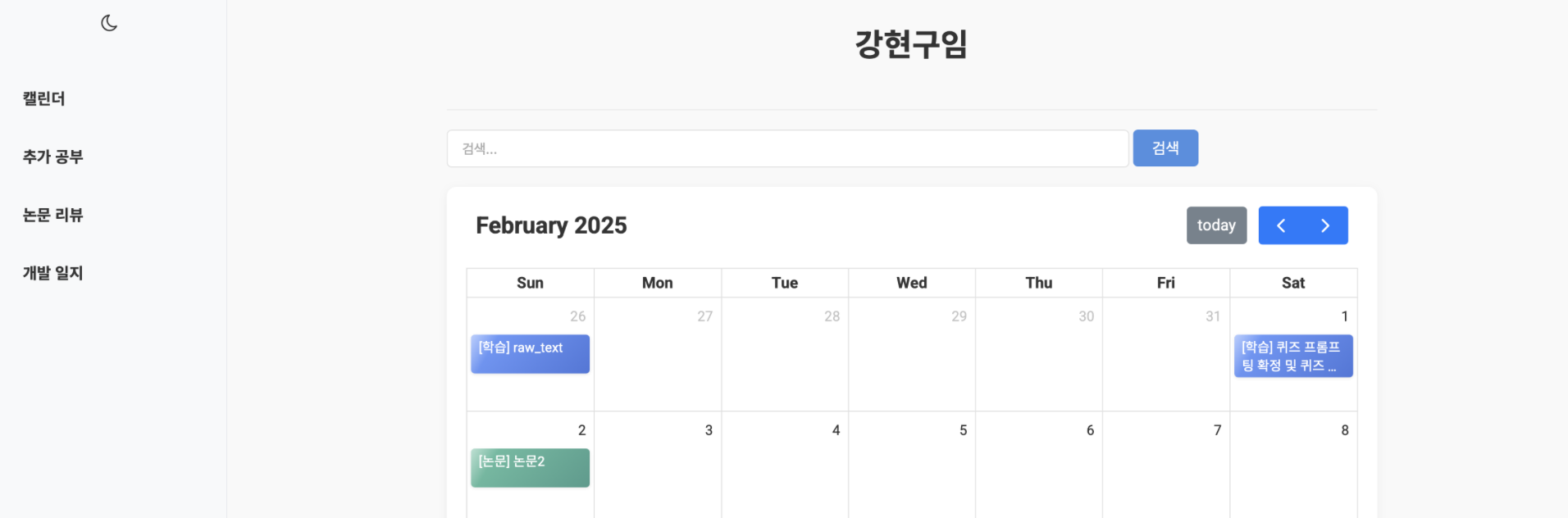
사이드바 만들기
기존의 코드를 빼고 아래 코드로 바꿨다.
<div class="sidebar">
<nav class="sidebar-nav">
<button id="darkModeToggle" class="theme-toggle">
<i class="fa fa-moon-o"></i>
</button>
<a href="/" class="sidebar-nav-item">캘린더</a>
<a href="/further_reading/" class="sidebar-nav-item">추가 공부</a>
<a href="/paper_reviews/" class="sidebar-nav-item">논문 리뷰</a>
<a href="/dev_logs/" class="sidebar-nav-item">개발 일지</a>
</nav>
</div>
기존 코드가 스파게티라 리팩토링하는게 까다로웠다. 모듈화 좀 해둘걸
걍 css도 위에다 붙였다.

음 전보다 훨씬 깔끔한듯. 전에거 찍어놓을걸. 리셋하고 다시 찍기 귀찮다.